對於一個程式語言新手,一開始可能會從 Anaconda 或 Google Colab 開始,但我在這邊推薦大家一個看起來帥帥又好用的軟體:Microsoft 開發的 Visual Studio Code 原始碼編輯器,他會讓程式碼每個物件都有自己的顏色,編輯起來更輕鬆,而且還有自動帶入的功能,整個介面也蠻好看的,而且免費!
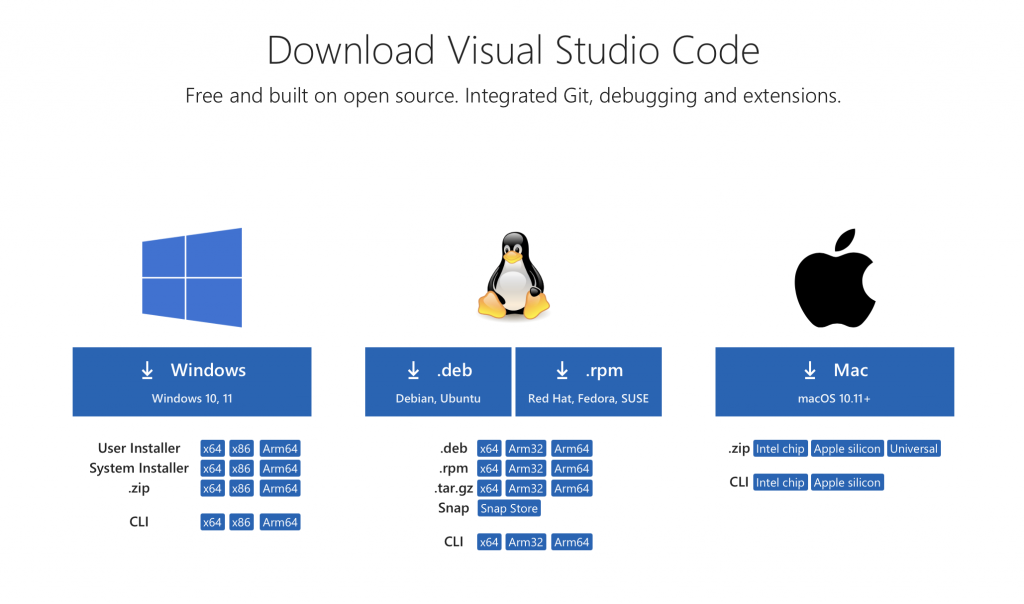
https://code.visualstudio.com/download
我是 Apple M2 晶片,下載 Apple Silicon 之後直接拖曳到 App 資料夾即可
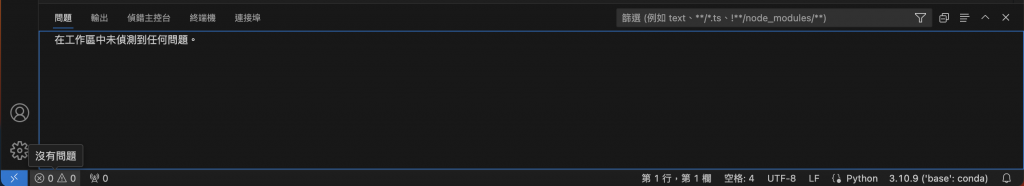
左下角可以開啟終端機 & 問題欄位
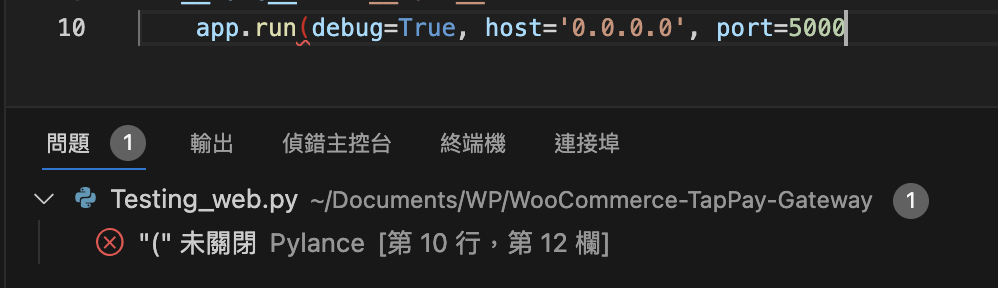
如果程式碼有問題,會直接顯示在下面。這個是 Python,當然他也支援其他主流程式碼的偵測
右上角可以整個執行程式碼,或是要真使用偵錯模式
左邊的延伸模組可以安裝一些額外套件,應有盡有(這是我現在有的)
想要深入學習可以看看這位作者!
今天主要就摸摸 VS Code,熟悉一下環境,明天就要認真學習了!
